# 数组快速排序算法 JavaScript 实现
直接上结果展示以及代码实现
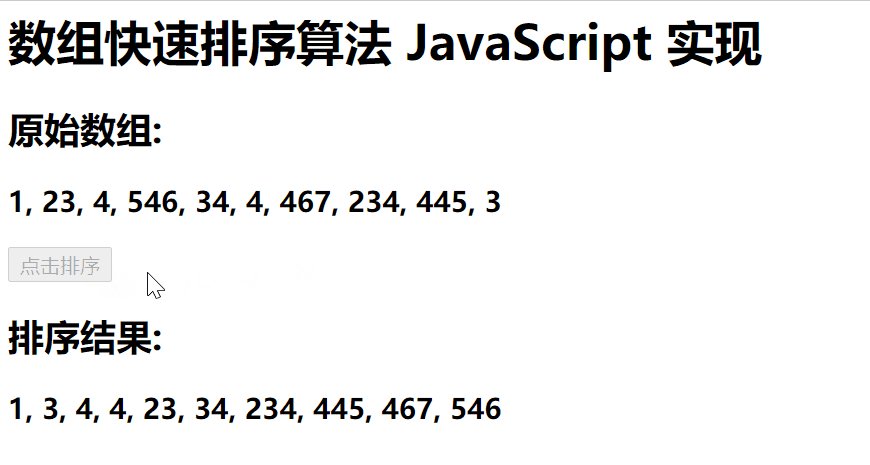
# 结果展示

# 代码
/**
* 快速排序
* @param arr {Array} 原始数组
* @param low {Number} 排序起始位
* @param high {Number} 排序终止位
*/
const quickSort = (arr, low, high) => {
if (arr.length <= 1) {
return arr;
}
if (low < high) {
let piv = partition(arr, low, high);
// 左分区递归
quickSort(arr, low, piv - 1);
// 右分区递归
quickSort(arr, piv + 1, high);
}
return arr;
}
/**
* 快排核心
* @param arr {Array} 原始数组
* @param low {Number} 排序起始位
* @param high {Number} 排序终止位
*/
const partition = (arr, low, high) => {
let pivKey = arr[low];
while (low < high) {
while (low < high && arr[high] >= pivKey) { --high };
arr[low] = arr[high];
while (low < high && arr[low] <= pivKey) { ++low };
arr[high] = arr[low];
}
arr[low] = pivKey;
return low;
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37