# blur 与 click 冲突
# 问题引入
- 一个搜索框一个按钮
- 给搜索框注册
blur事件,给按钮注册click事件 - 使
input获得焦点后点击按钮 - 这时
blur与click事件冲突
<body>
<Input placeholder="请输入用户名" id="input"></Input>
<button id="btn">提交</button>
<script>
const input = document.getElementById('input');
const btn = document.getElementById('btn');
input.addEventListener('blur', function() {
console.log('input 框 blur 事件触发');
});
btn.addEventListener('click', function() {
console.log('button 的 click 事件触发');
});
</script>
</body>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14


分析
- JavaScript 为单线程,同一时间只能执行处理一个事件
blur事件要优先于click事件率先触发- 如果
blur有隐藏或者删除节点的逻辑,比如删除掉button这时click事件便无法触发,发生冲突
# 解决
# 方案一:使用延时器
给 blur 事件函数添加延时器,使之延时在 click 事件后执行。
input.addEventListener('blur', function () {
setTimeout(function () {
console.log('input 框 blur 事件触发');
}, 500);
});
1
2
3
4
5
2
3
4
5
结果:

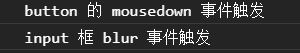
# 方案二
使用 mousedown 事件替换 click 使鼠标按下事件率先执行
btn.addEventListener('mousedown', function () {
console.log('button 的 mousedown 事件触发');
});
1
2
3
2
3
结果:

鼠标 DOM 操作
onclick onmousedown onmouseup 触发顺序:
- 当鼠标按钮被点击时,
onmousedown事件被触发; - 然后当鼠标按钮被释放时,
onmouseup事件被触发; - 最后,当鼠标点击完成后,
onclick事件被触发。
其他:
onmouseover事件将鼠标移入 HTML 元素上触发;onmouseout事件鼠标移出时触发。