# 写在前面
在写这篇文章时有点纠结,工作的时候也不用这个,不过它是Vue官方推荐的脚手架,我研究了下,倒是很适合刚接触这一块的朋友使用,由于比较简单,就干脆当作一个类似教程配置文吧。
# vue-cli
vue-cli 是一个基于 Vue.js 进行快速开发的完整系统。 Learn from: vue-cli官方文档 (opens new window)
# 安装
- 全局安装包:
yarn global add @vue/cli,慢的话配置淘宝镜像。 - 安装完成后检查版本号:
vue --version - 如果版本较低升级版本:
yarn global upgrade --latest @vue/cli
# 使用vue-cli创建项目
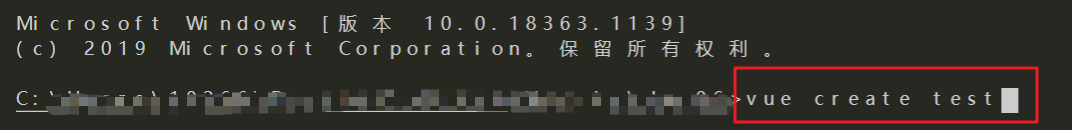
- 执行
vue create 项目名称
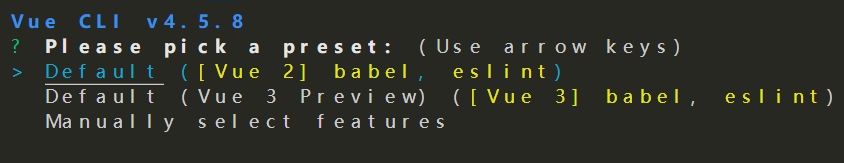
之后选择一些配置项就success了,自动化工具就是用的爽。 2. 选择配置:

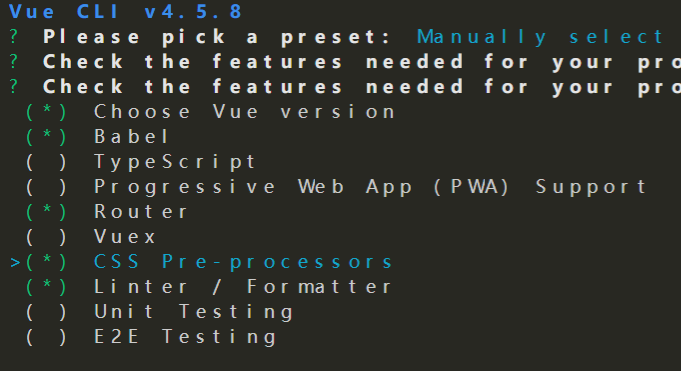
前两项自动按照默认进行配置,分别对应两个Vue版本。这里我选择是第三项,手动选择一下配置。
选择需要的依赖

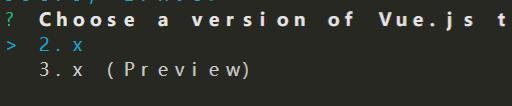
选择Vue.js版本

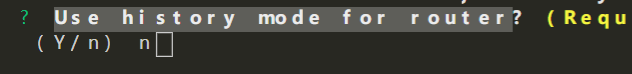
选择路由是否使用历史模式 我这边是不采用, 这个模式, 需要后台配合。

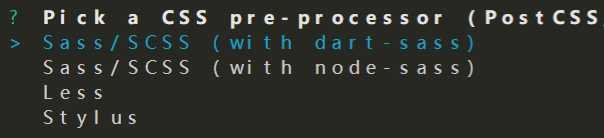
选择级联样式表的预处理器

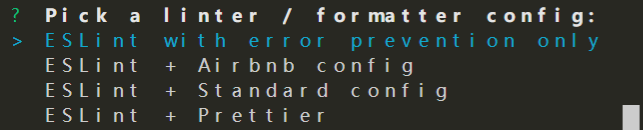
选择eslint规范

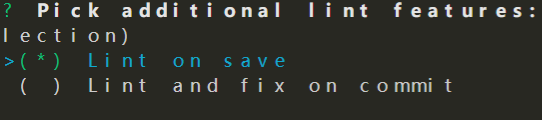
选择是否进行eslint规范校验, 我是第一项,保存文件时校验。

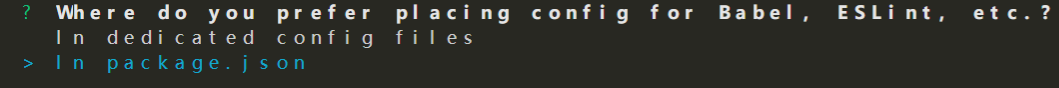
选择配置文件存放在哪, 我是选择配置到package.json中。

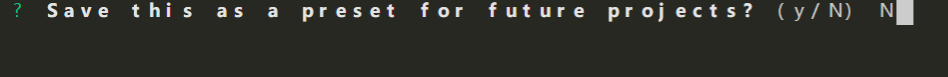
选择是否将本次配置保存为预设,我这里不保存。

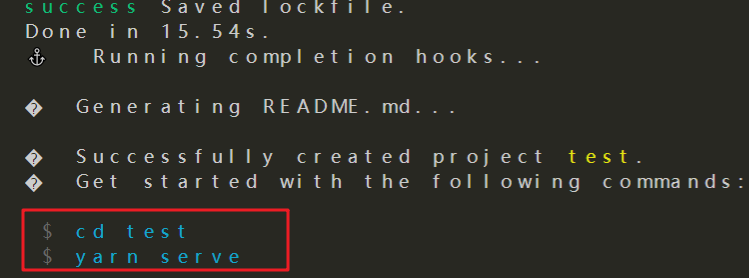
架子搭建完成:

可见提示我们输入下方命令行,启动项目。
cd test 切换到项目根目录
yarn serve 启动项目
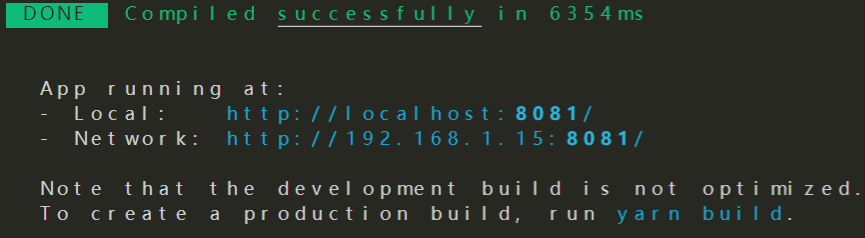
启动成功:

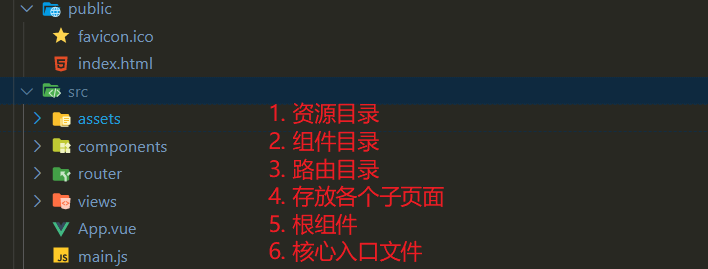
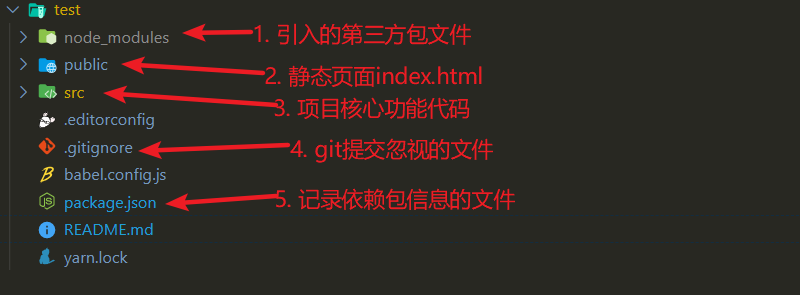
# 项目目录介绍
# 根目录下

# src目录下