# 初始Vue Router
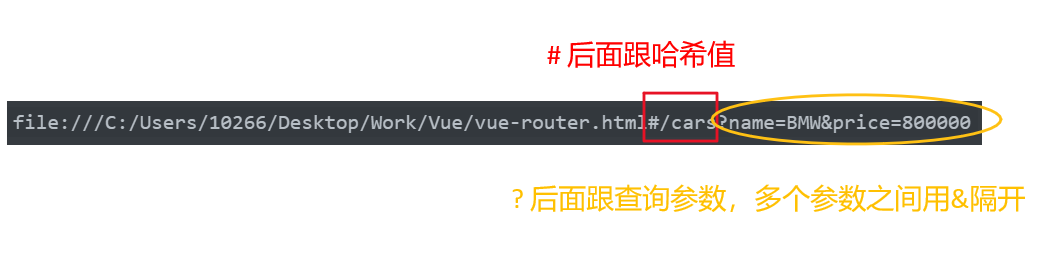
# hash
首先见一段URL

# 安装
yarn add vue-router
# 使用路由
建立第一个单页面应用程序。
# HTML部分
每个路由都必须有出口,使用标签 <router-view></router-view>,路由映射到的组件将在出口处显示
<div id="app">
<h2>My first SPA</h2>
<!-- 1. 路由出口 -->
<!-- 路由匹配到的组件将在此处渲染 -->
<router-view class="routerStyle"></router-view>
</div>
1
2
3
4
5
6
2
3
4
5
6
# JS部分
- 引入
vue-router组件。 - 使用
VueRouter()构造函数创建路由实例。 - 在实例
routes选项中配置路由,类型是一个数组,多项配置,内部嵌套对象。 - 在组件上挂载创建的路由。
const Home = {
template: `
<div>
<div>这是首页</div>
<button @click="alertMsg">点击弹窗</button>
</div>
`,
methods: {
alertMsg() {
alert(location.hash);
}
}
}
//2. 创建router实例
// 使用VueRouter构造函数
const router = new VueRouter({
//3. 配置路由的参数
//指定路由映射规则
routes: [
//每个路由映射一个组件
{ path: '/home', component: Home },
{ path: '/login', component: { template: `<div>这是登录页</div>` } }
]
});
//4. 在根组件上挂载路由实例
const vm = new Vue({
el: '#app',
data: {
msg: 'hello vue'
},
//挂载路由
router
})
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
# 优化该单页面应用程序
上面的路由跳转只能在地址栏输入不同的路由路径来跳转,业内大多数面向用户的网页都是点击跳转。
使用<router-link></router-link>标签
- 该标签属性to:指定路由path。
<router-link to="/home"></router-link> - 该标签在渲染时会被渲染成一个a标签。
- 该标签拥有独特的CSS样式,用来控制当前路由高亮。
.router-link-active模糊匹配:to 属性的值,只要在地址栏的hash值包含即可, 就会匹配, 加上对应级联样式。.router-link-exact-active精确匹配:to 属性的值,hash值必须与之相同,才加上对应的级联样式。
所以HTML结构可以:
<div id="app">
<h2>My first SPA</h2>
<p>
<router-link to="/home">首页</router-link><br />
<router-link to="login">登录页</router-link>
</p>
<router-view class="routerStyle"></router-view>
</div>
1
2
3
4
5
6
7
8
2
3
4
5
6
7
8
CSS样式
/* 精确匹配 */
.router-link-exact-active {
color: red;
}
/* 模糊匹配
.router-link-active {
color: red;
} */
1
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
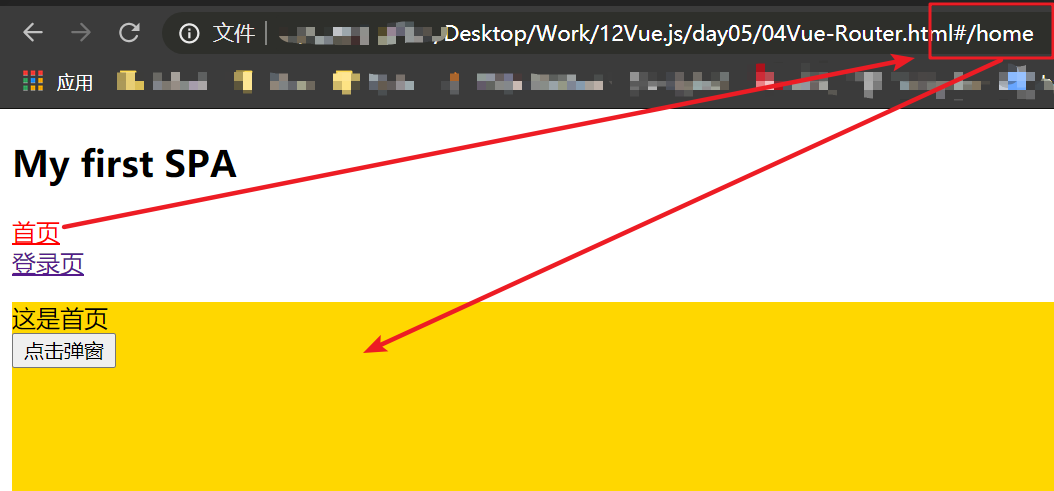
展示图